입방체 맵(cube map)은 여섯장의 텍스처로 된 배열이다.
18.1 입방체 매핑
0 ~ 5번 인덱스가 면 +X -X +Y -Y +Z -Z 순서대로 대응된다.
2차원 텍스처는 (u, v)로 지정했는데 3차원 텍스처는 조회벡터를 사용한다.
조회벡터는 원점에서 조회벡터 방향으로 나아가는 반직선이 입방체의 한 면과 교차하는 지점이다.
18.2 환경 매핑
수평 수직 시야각이 90도인 카메라를 장면의 한 물체의 중심에 두고 6방향으로 각각 장면을 렌더링해서 입방체 맵에 담는다. -> 반영 반사를 묘사할 수 있다.
Terragen 이라는 프로그램을 사용하면 3차원 세계에서 장면을 만들고, 그 장면을 미리 여섯 개의 입방체 면 이미지들로 렌더링 할 수 있다.
DirectX의 Texassemble 도구를 사용하면 이미지 6장으로 입방체 맵 DDS를 만들 수 있다.
18.2.1 입방체 맵의 적재와 적용
SRV 만들 때 ViewDimension = D3D12_SRV_DIMENSION_TEXTURECUBE; 으로 설정해줘야 한다. 나머지는 일반 2D 텍스처 방식과 동일하다.
18.3 하늘에 텍스처 입히기
하늘 구체의 중심을 카메라 위치에 두면 된다.
하늘 구체를 위한 셰이더 함수는 일반 물체를 위한 셰이더 함수와 다르다.
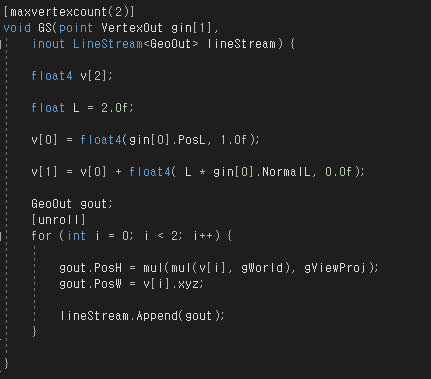
1. 구를 구성하는 정점을 벡터값으로 사용한다.
2. world space에서 동차 좌표계로 변환한 이후 z값을 w값으로 설정한다. (하늘 구가 항상 먼 평면에 있도록)
3. 픽셀 셰이더에서 2차원 텍스처 좌표가 아닌 조회벡터를 사용하여 샘플을 추출한다.
4. 렌더링 설정 - 후면 선별을 비활성화 해야 한다.
5. 깊이 비교 함수를 LESS_EQUAL로 설정해야 한다. (깊이 버퍼는 1로 초기화 되므로)
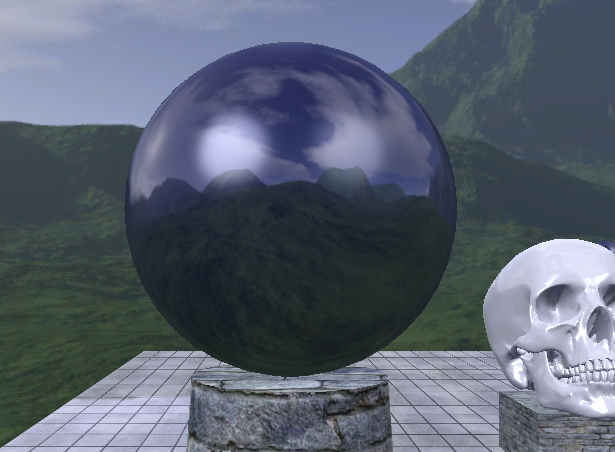
18.4 물체의 주변 환경 반사
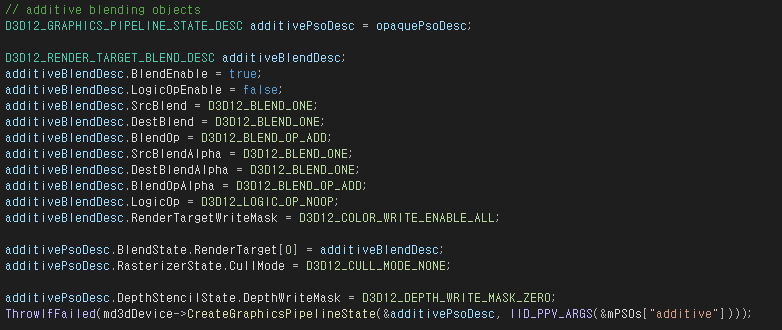
환경 맵을 이용해서 반영 반사를 묘사하는 방법
환경 맵의 모든 텍셀을 각각 하나의 광원으로 간주한다.

반사 벡터만으로 반영 반사를 계산하는 것은 평평한 표면에서는 동작하지 않는다. (작은 공간에 대한 환경 맵의 경우)
해결 방법
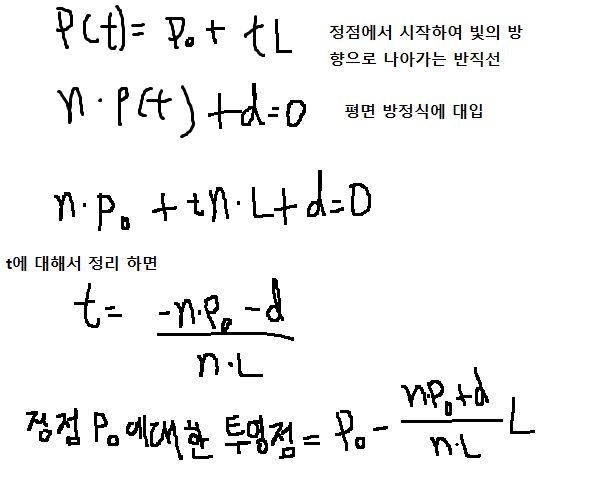
환경 맵과 같은 크기의 축 정렬 경계상자 정보를 셰이더로 보낸다.(상수 버퍼로)
world에서 실제로 빛의 반직선을 계산하여 반직선과 경계상자의 교점을 구하여 원점에서 표면의 정점까지의 벡터와 표면의 정점에서 경계상자의 교점 벡터를 더한 벡터값을 조회벡터로 사용한다.
18.5 동적 입방체 맵
동적 입방체 맵을 생성하려는 물체의 중심에 카메라를 놓고 6개의 좌표축 방향으로 매 프레임마다 장면을 입방체 맵의 각 면에 렌더링한다.
입방체 맵을 동적으로 렌더링 하는 것은 비용이 크다. 가급적 적게 사용하는 것이 좋다.
동적 입방체 매핑에서는 픽셀 처리량을 줄이기 위해 보통 256x256 같은 저해상도 입방체 맵을 사용한다.
1. 입방체 맵 자원은 자원 생성시 D3D12_RESOURCE_FLAT_ALLOW_RENDER_TARGET 플래그를 지정해야 한다.
2. 입방체 맵 자원은 자원 생성시 DepthOrArraySize 속성을 6으로 설정해야 한다.
3. RTV 힙의 크기를 6개 더 늘려야 한다.
4. RTV 서술자의 ViewDimension 속성을 D3D12_RTV_DIMENSION_TEXTURE2DARRAY로 설정한다.
5. DSV 힙의 크기를 1개 더 늘려야 한다. (256x256 크기)
6. 생성한 입방체 맵을 셰이더 입력으로 묶어야 하므로 SRV도 하나 더 필요하다.
7. SRV 서술자의 ViewDimension 속성을 D3D12_SRV_DIMENSION_TEXTURECUBE로 설정한다.
8. 256x256 크기의 viewport와 ScissorRect 정의가 필요하다.
9. 카메라 객체를 6개 만든다.
10. 프레임 자원당 패스별 상수 버퍼를 6개 더 만든다.
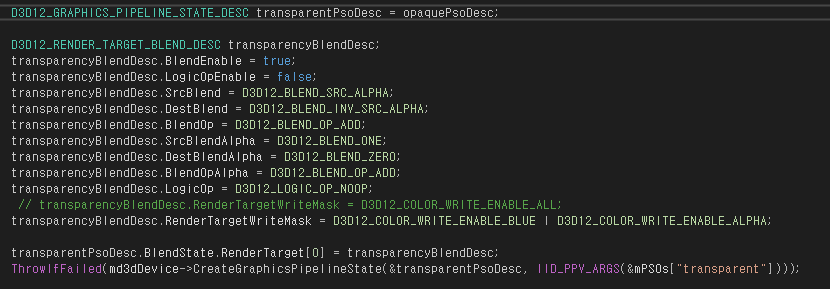
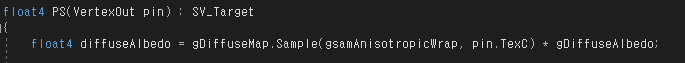
연습문제
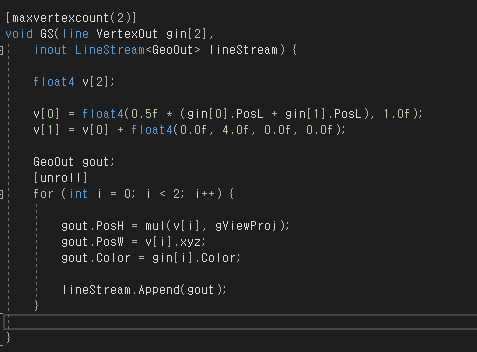
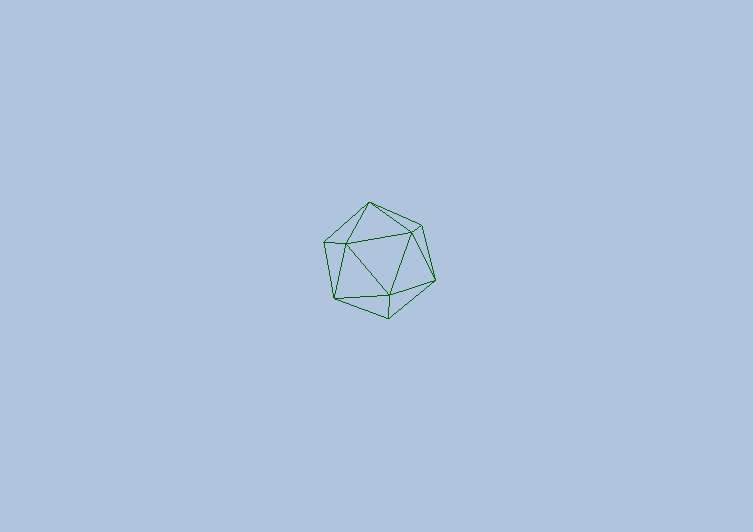
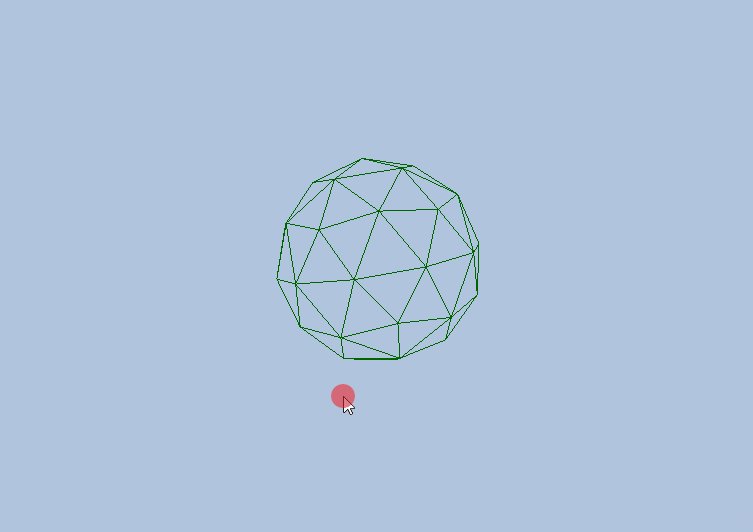
1.



2.



3.

굴절 벡터를 계산해 주는 hlsl의 refract함수를 사용한다. 세번째 매개변수는 두 매질의 굴절률의 비율(eta)을 넣는다.
반사 벡터 대신에 이 굴절 벡터를 텍스처 조회 벡터로 사용한다.



연습문제 파일
https://github.com/lemonyun/Directx12_study/tree/main/18
GitHub - lemonyun/Directx12_study: 2022/06/10
2022/06/10. Contribute to lemonyun/Directx12_study development by creating an account on GitHub.
github.com
'읽은 책 > DirectX 12를 이용한 3D 게임 프로그래밍 입문' 카테고리의 다른 글
| 20. 그림자 매핑 (0) | 2022.07.08 |
|---|---|
| 19. 법선 매핑 (0) | 2022.07.04 |
| 17. 3차원 물체의 선택 (0) | 2022.07.01 |
| 16. 인스턴싱과 절두체 선별 (0) | 2022.06.30 |
| 15. 1인칭 카메라 구축과 동적 색인화 (1) | 2022.06.29 |